Pubblicato sul "L'Impresa di Comunicazione" di marzo 2010 - n. 40
Pubblicato sul "L'Impresa di Comunicazione" di marzo 2010 - n. 40
Quando si progetta un sito web è necessario tenere sempre a mente sia il target di riferimento che gli strumenti hardware che potrebbero essere utilizzati per la navigazione. Per definire correttamente le tipologie di persone che dovranno interagire con le pagine web, dovremo procedere con la definizione di alcuni stereotipi, raggruppati per età, sesso o background (dipende molto dall'obiettivo del sito e dal prodotto/servizio che vogliamo promuovere su Internet): ogni gruppo avrà delle caratteristiche comuni da tenere in considerazione. Ad esempio, le persone con problemi alla vista avranno difficoltà a leggere testi troppo piccoli o con un'interlinea bassa; i daltonici, invece, avranno una percezione differente dei colori e pertanto dovrà esserci un buon contrasto tra il colore di sfondo e quello del testo.
Gli strumenti di navigazione hanno invece due componenti che influenzano la visualizzazione di un sito: l'hardware (computer, consolle, telefonini, palmari, ecc...) e il software (il browser) che fa da interfaccia visuale con l'utente. Alcune configurazioni/impostazioni rendono inaccessibili interi siti web. Pensiamo, ad esempio, a quelli creati con la tecnologia Flash di Adobe: sia i BlackBerry che gli iPhone non hanno il plug-in Flash rendendo pertanto le pagine vuote, inutili e non visibili.
Veniamo al dunque: come essere sicuri che un sito web sia sempre visibile anche nei casi più particolari? Di seguito abbiamo riportato 5 test per mettere alla prova il lavoro svolto.
Requisiti tecnici
Tra gli strumenti che utilizzeremo per i nostri test c'è Mozilla Firefox, il browser web più usato al mondo con un 21,93% di utenti, secondo un recente sondaggio effettuato da StatCounter. Il software, gratuito ed in italiano, è scaricabile dall'indirizzo: www.mozilla.com/it/ e funziona sui sistemi operativi più comuni: Windows, Linux e Mac.Firefox permette inoltre di installare dei componenti aggiuntivi che potenziano e migliorano le sue funzionalità. Tra i tanti disponibili ci serviremo di Firesizer, disponibile all'indirizzo: https://addons.mozilla.org/en-US/firefox/addon/5792
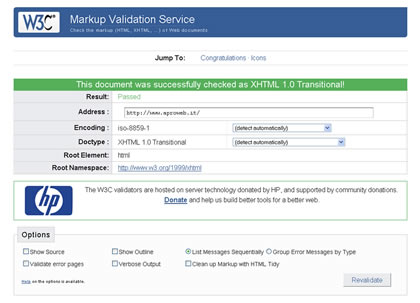
1° test: XHTML e CSS corretti
Collegatevi al sito http://validator.w3.org/ e verificate che il vostro sito web abbia un codice (X)-HTML pulito, valido e senza errori. Il servizio offerto dalla W3C (World Wide Web Consortium) è gratuito ma in inglese: se il codice XHTML è corretto, verrà mostrato un messaggio di congratulazione su fascia verde; altrimenti verranno segnalati gli errori in rosso. Stessa cosa per i fogli di stile a cascata (CSS): http://jigsaw.w3.org/css-validator/ (questo servizio è in italiano). 
2° test: Flash e SilverLight non supportati
Cosa vedrebbe chi usa un dispositivo (come l'i-Phone e il Blackberry, n.d.r. ) con un browser senza il supporto Flash Adobe o SilverLight Microsoft? Mettiamo alla prova il nostro sito web disattivando i rispettivi plugin da Firefox. Dalla barra degli strumenti scegliamo “Strumenti”, “Componenti aggiuntivi”. Quindi facciamo click sull'icona col mattoncino viola “Plugin”e quindi su “Disattiva” sul software che desideriamo disabilitare momentaneamente (“Shockwave Flash” per Flash o “Silverlight Plug-In” per Silverlight). Facciamo click su “Chiudi” e aggiorniamo la pagina.
3° test: risoluzioni dello schermo
Le risoluzione dello schermo è definita con una coppia di numeri (esempio: 1024x768) che indicano il numero totale di pixel visualizzati orizzontalmente e verticalmente e che determinano la nitidezza dei dettagli raggiunta da un monitor. A causa del mercato hardware in espansione, e sempre alla ricerca di nuovi dispositivi collegabili alla Rete, ad oggi, esistono più di 200 combinazioni di risoluzioni. Le più usate risultano: 1024x768 (30%), 1280x800 (21%), 1280x1024 (16%), 1440x900 (9%) e 1680x1050 (5%).Con il componente aggiuntivo Firesizer installato è possibile ridimensionare la pagina “al volo”: facendo click destro sull'attuale risoluzione dello schermo visualizzata in basso a destra nella barra di stato di Firefox si potrà cambiare risoluzione e ipotizzare scenari diversi o individuare zone morte della nostra pagina.
4° test: caratteri ridimensionabili
Chi usa risoluzioni dello schermo troppo basse o monitor troppo piccoli (come quelli degli attuali notebook) può avere la necessità di ingrandire il testo presente nella pagina per una lettura più comoda. Da “Visualizza”scegliamo la voce “Zoom”, quindi spuntiamo “Zoom solo testo”. Sempre dallo stesso menu, selezionando “Aumenta/diminuisci zoom”, potremo ingrandire il testo, sempre a condizione che non sia presente come immagini o in un componente esterno come Flash. 
5° test: senza immagini
Infine, nell'ultimo test, prendiamo il caso in cui l'utente non visualizzi le immagini presenti nel sito (alcuni dispositivi portatili come cellulari e palmari non le caricano per rendere più veloce la navigazione mobile, n.d.r. ). In questi casi dovrebbe essere visualizzato il testo alternativo (il tag “alt”) associato alla foto per dare un senso allo spazio vuoto creatosi. Da “Strumenti” scegliere “Opzioni...”, quindi selezioniamo “Carica immagini automaticamente”.